

Лаконичный и понятный лендинг
для жилого комплекса бизнес-класса в Ижевске.
смотреть сайт
Квадратиш. Практиш. Гуд.
Так в кулуарах говорят о ЖК Futura. Максимально комфортный, безопасный и современный дом бизнес-класса. Выверенный и надежный объект с лаконичной концепцией без лишних деталей. Стандарт будущего, в котором присутствует забота о клиенте. Так, например, компания предлагает варианты использования одной и той же планировки со сменой жизненного сценария покупателей. Что может измениться в вашей семьей за 10 лет? Какой может стать ваша квартира?
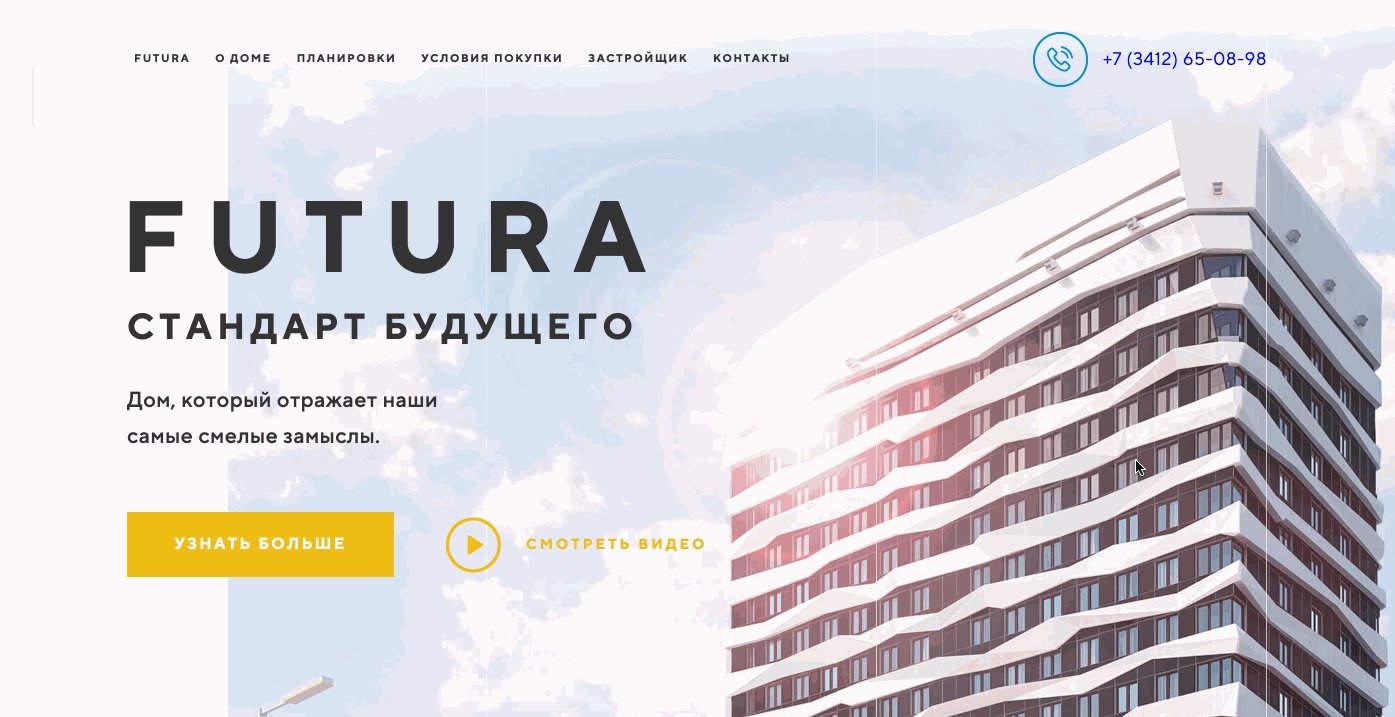
_5d25c61ab0f9a.jpg)
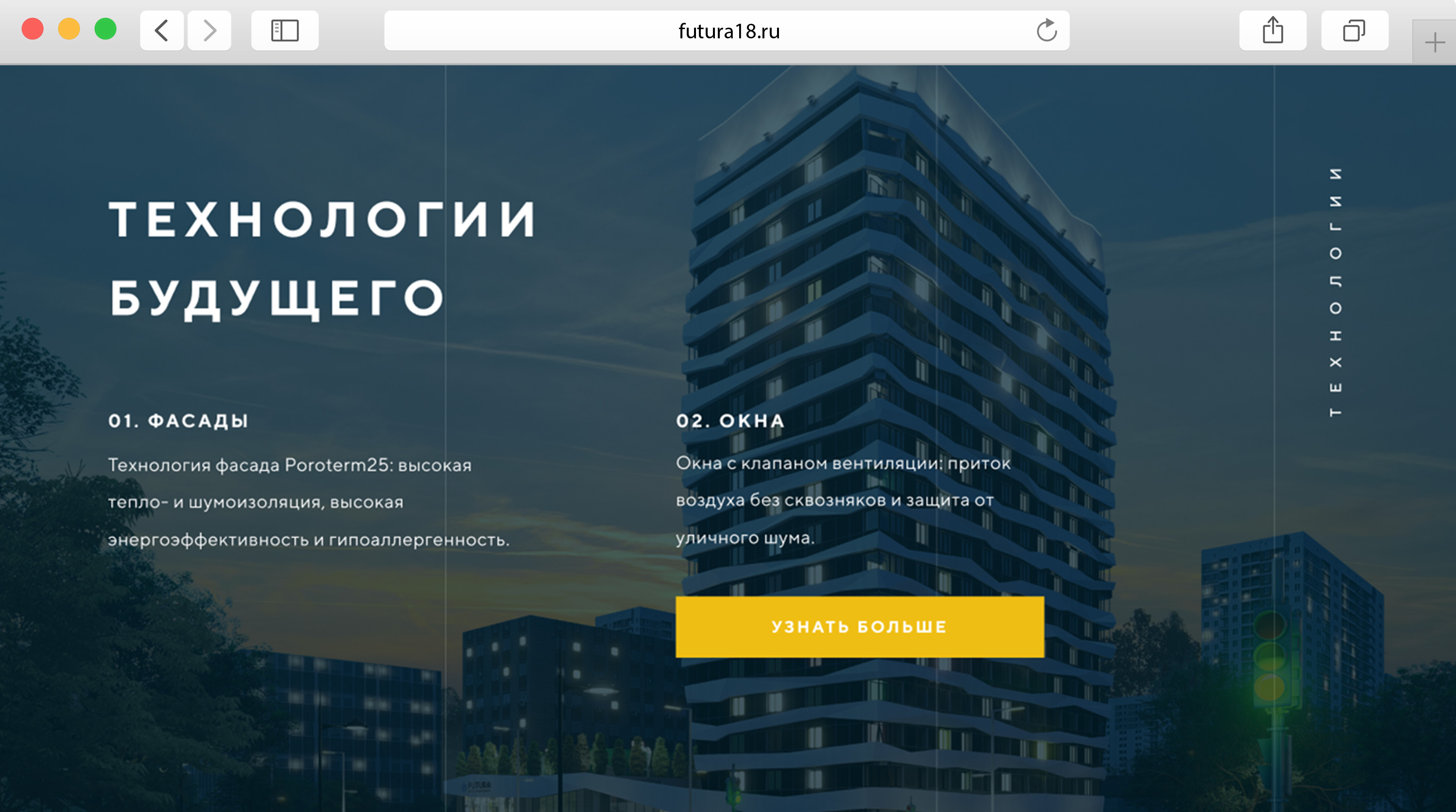
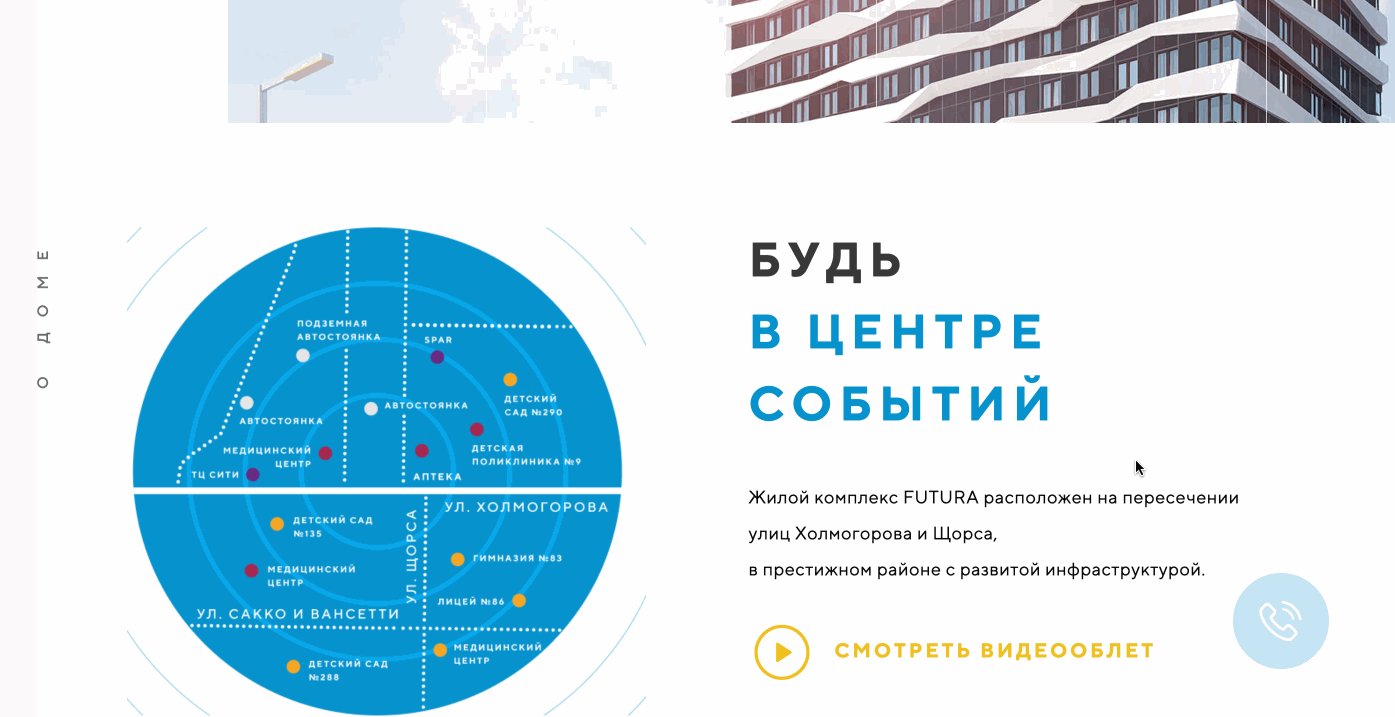
Основными задачами на главном экране стало создание следующих функций:
— позиционирование объекта,
— отражение необычного дизайна фасада,
— создание возможности навигации по странице,
— возможность оставить заявку.
_5d25c79753d9c.jpg)
При этом, важно учесть, что перегружать экран нельзя. Это дезориентирует пользователя и спорит с лаконичной концепцией самого ЖК.


Продукт первичен. Поэтому на следующих экранах важно раскрыть особенности и преимущества жилого комплекса.
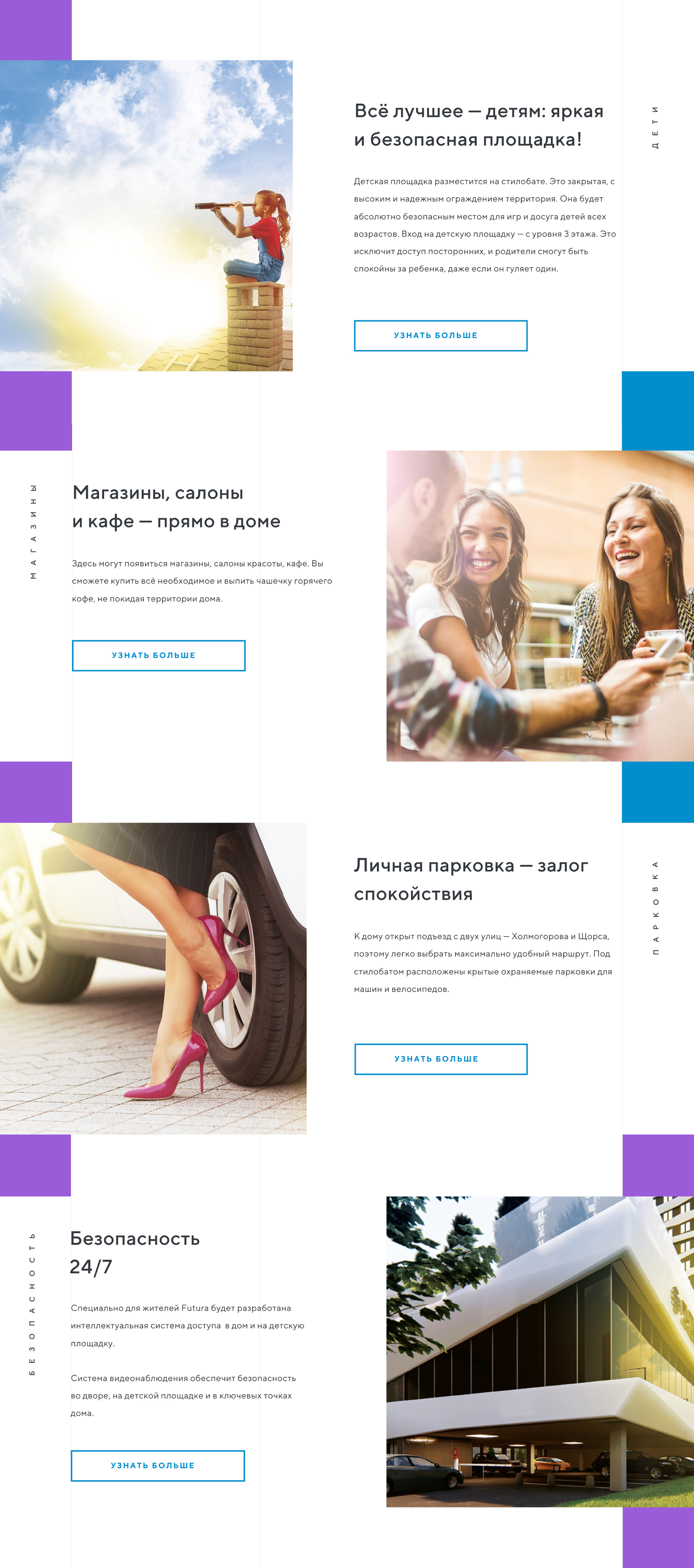
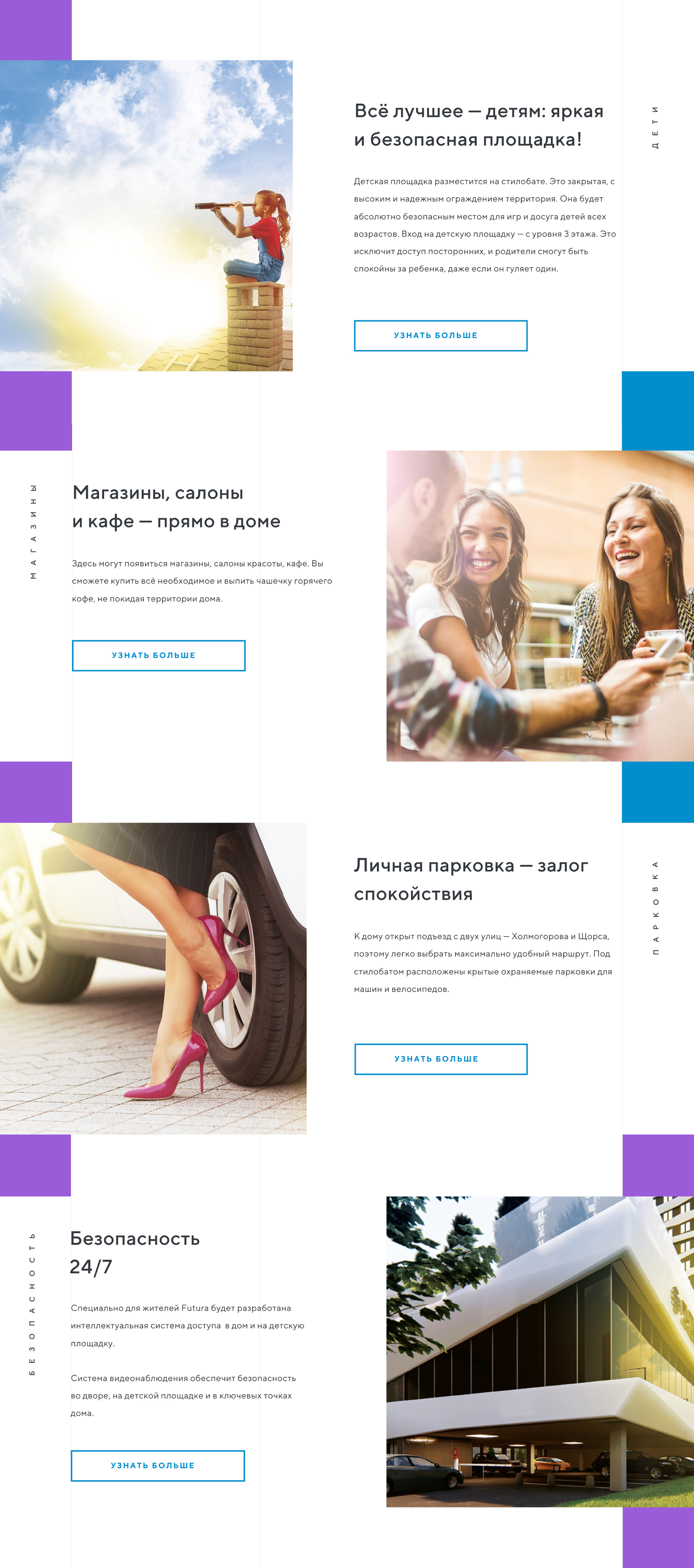
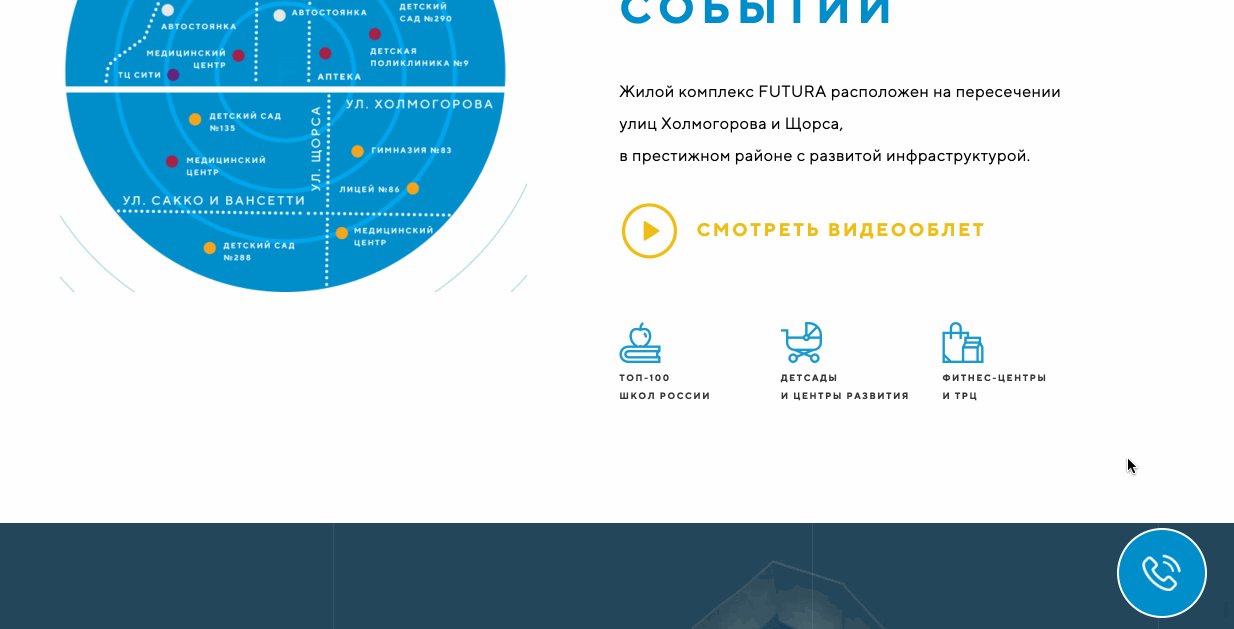
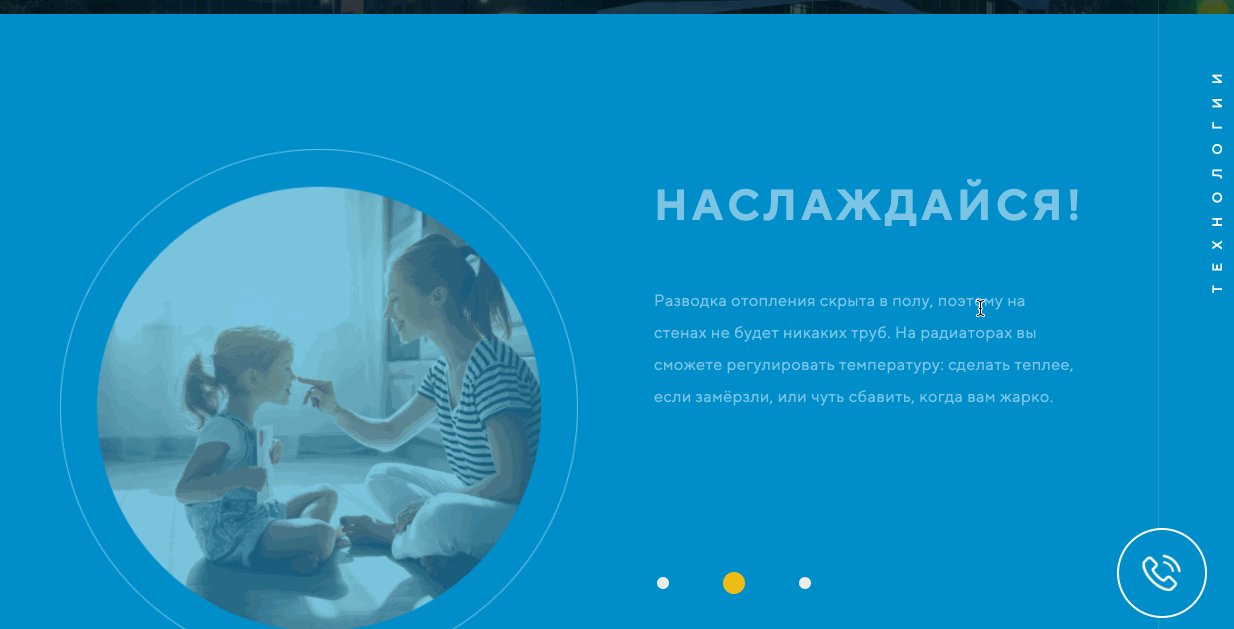
Начинаем с инфраструктуры, которую получат будущие жильцы.

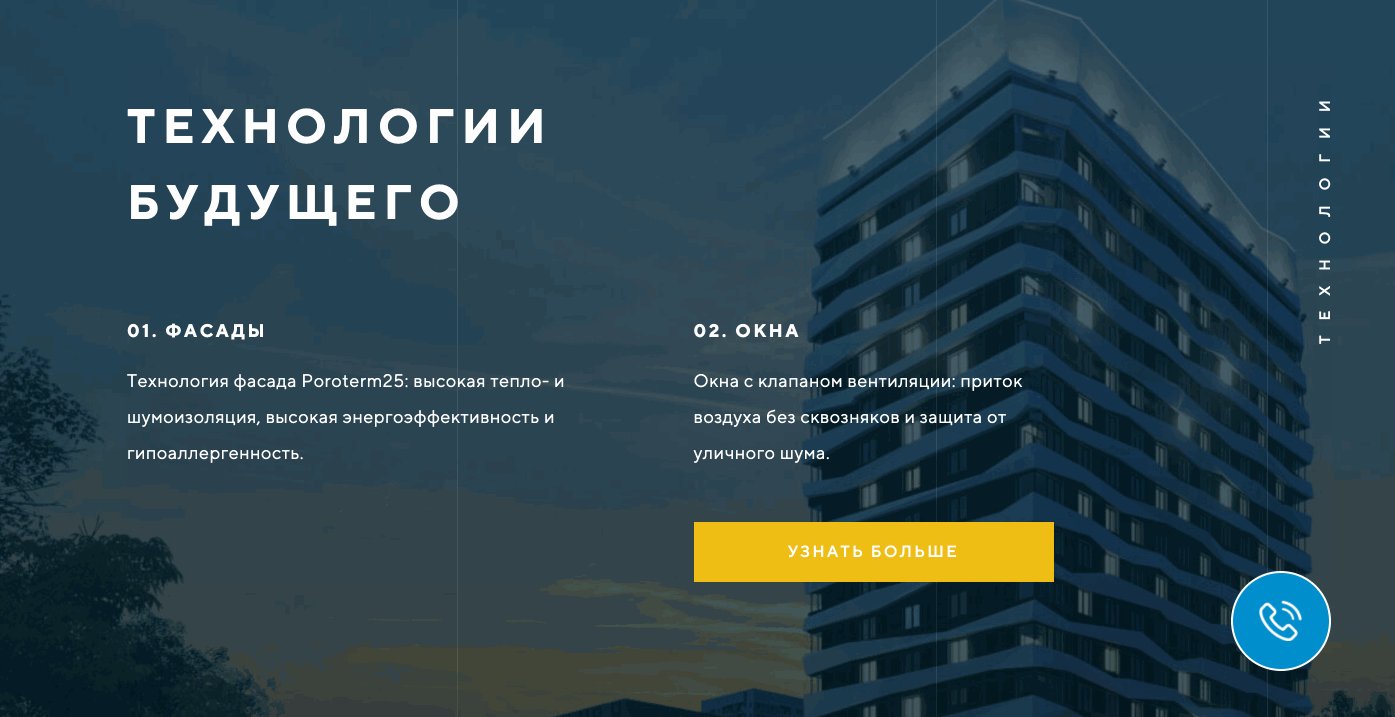
Демонстрируем технологические нюансы через компактный слайдер с аккуратной пагинацией.

Для call to action выбираем положительную тональность.

Используем светлые тона и солнечные блики для фотографий и рендеров.
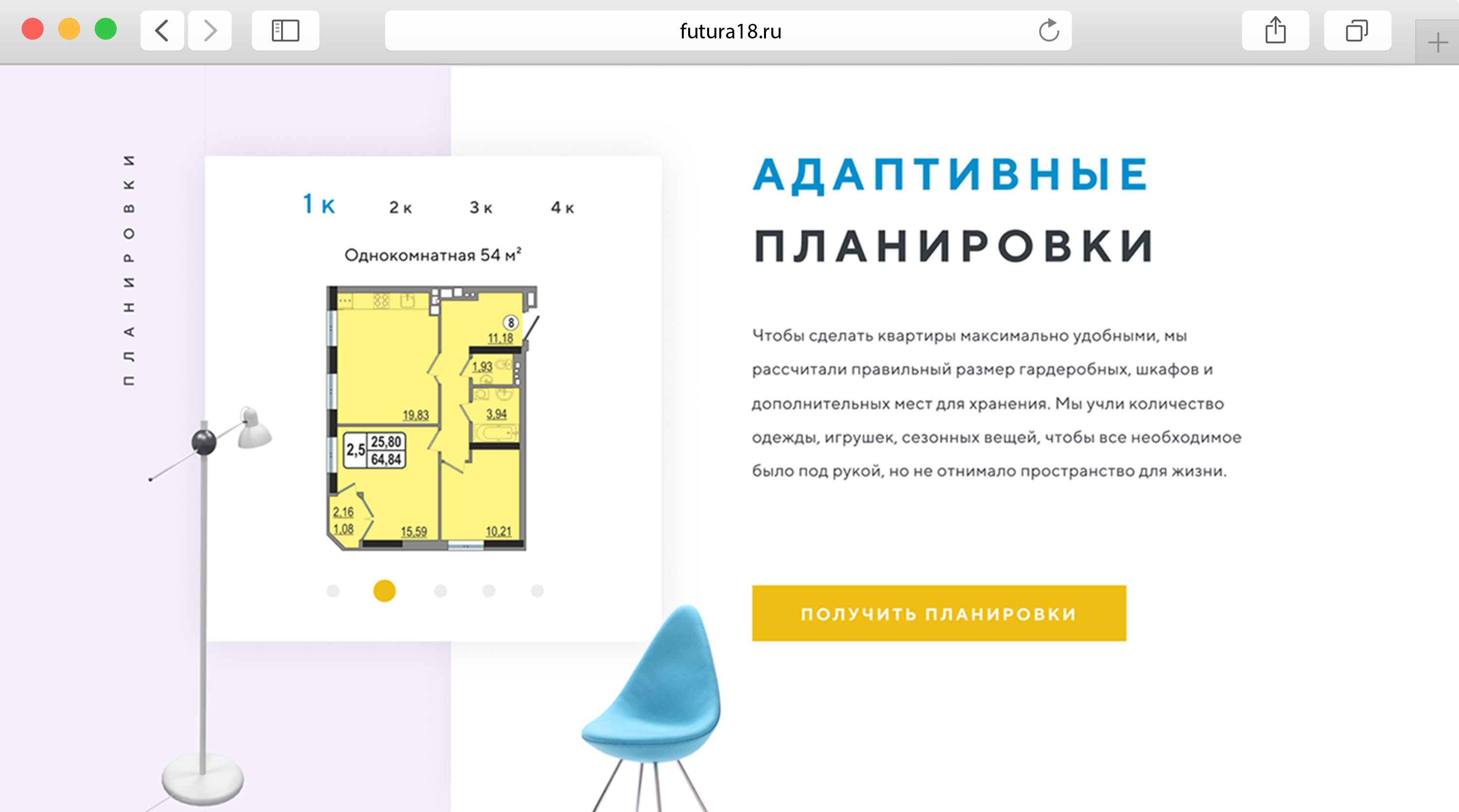
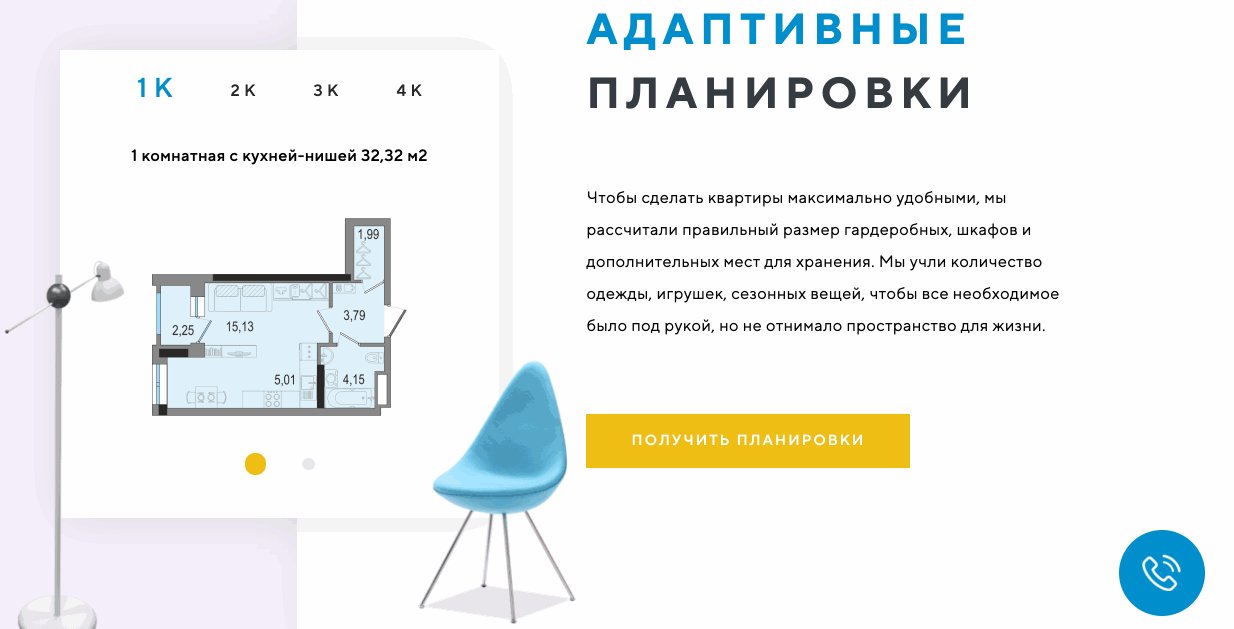
Один из самых важных экранов сайта жилого комплекса — это блок с планировками.
Перед нами стояла задача сделать планировщик удобным, понятным и включающим в себя много факторов:
— количество комнат,
— вид планировки,
— описание,
— возможность увеличивать планировку,
— возможность перелистывать слайды в модальном окне.




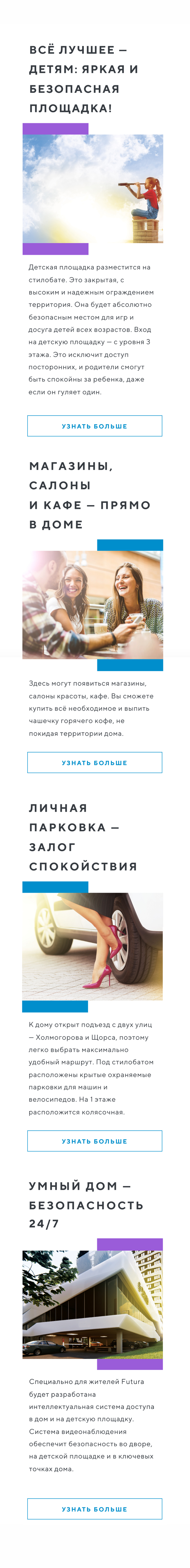
Строительная компания изучает и сегментирует потребности своей целевой аудитории.
Наша задача — отразить их на сайте так, чтобы каждый сегмент имел возможность получить больше информации о жилом комплексе и оставить заявку. Используем общую тональность текста, обработку изображений и структуру элементов для того, чтобы выделить этот раздел на сайте.
Для того, чтобы адаптивные версии сайта не получались слишком ограниченными по сравнению с десктопом, рекомендуем начинать с разработки версий именно для мобильных устройств. Процент мобильного трафика растет с каждым годом и уже превосходит десктоп во многих сегментах.


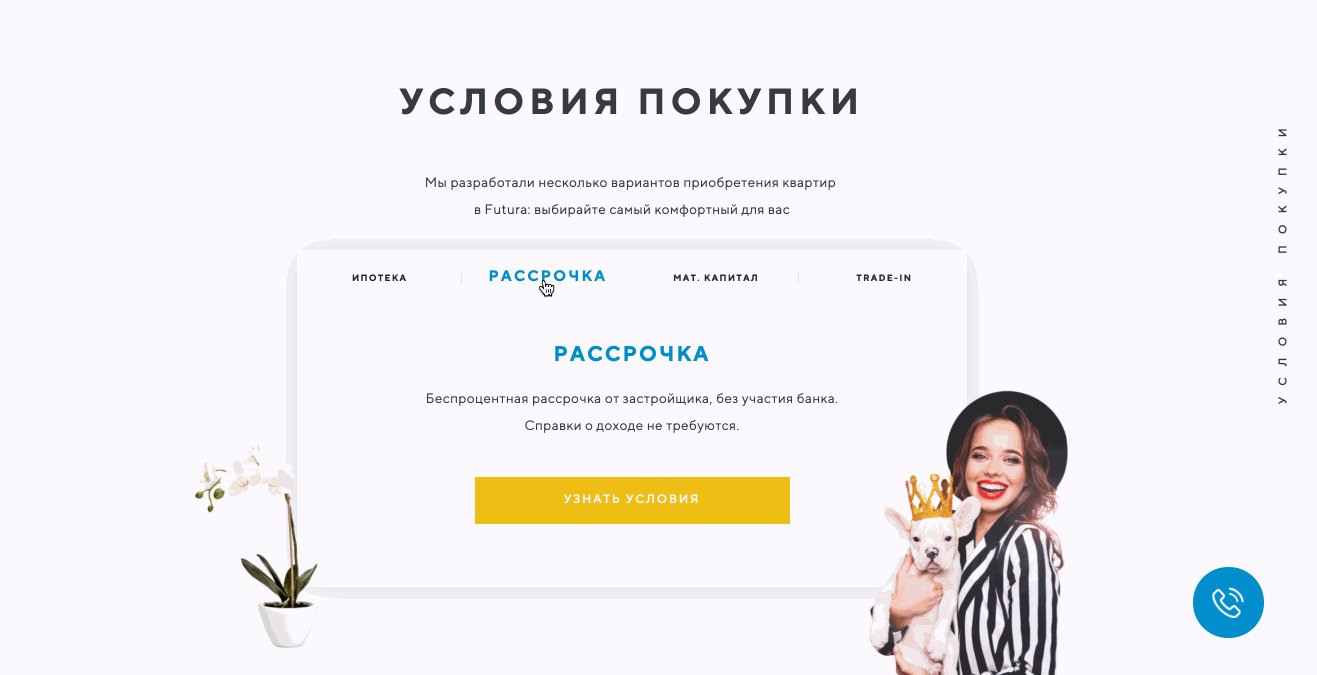
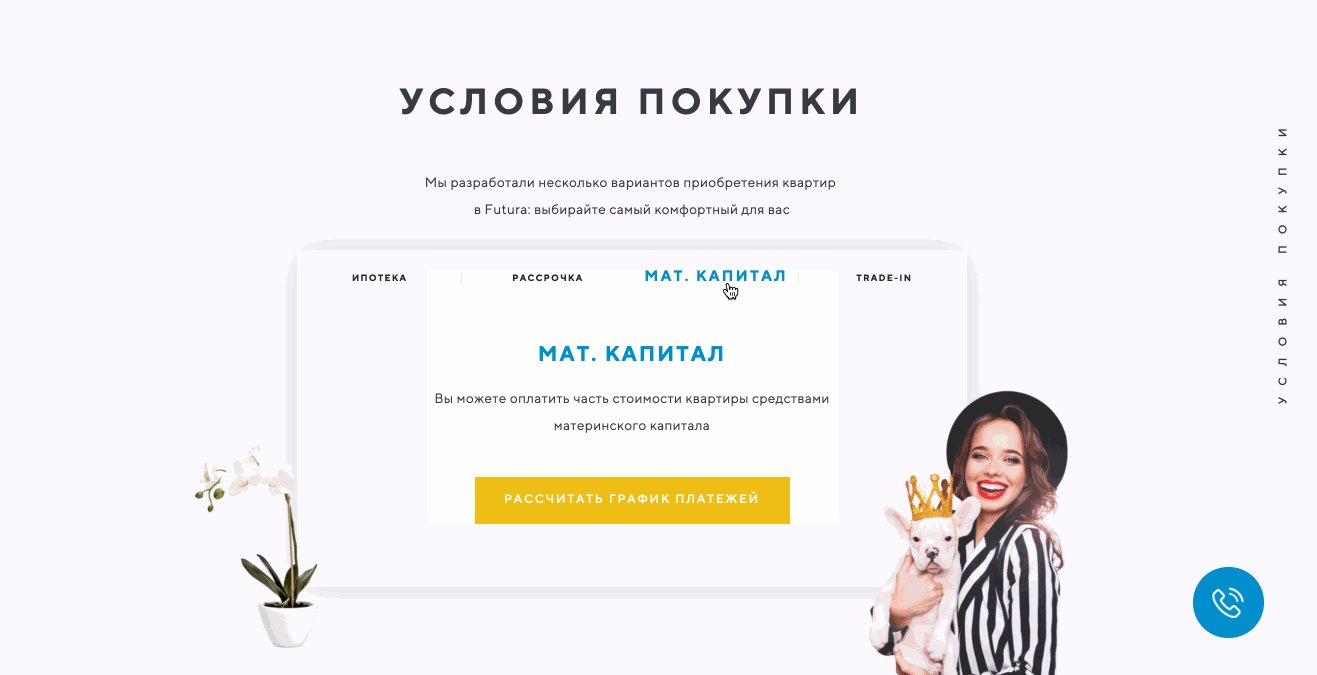
Условия покупки
Создаем компактный и интуитивно понятный выборщик, раскрывающий все способы приобретения недвижимости, которые предлагает застройщик. Так, любой потенциальный покупатель может выбрать интересующий его способ оплаты и изучить условия в два клика.
На каждую кнопку вешаем уникальную UTM-метку, чтобы наш клиент имел возможность анализировать трафик не только по каналам рекламы, но и по формам заявки.

Добавляем возможность добавления актуальных акций через CMS.
На экране ничего лишнего: при нажатии на макет акции раскрываем ее условия в модальном окне.

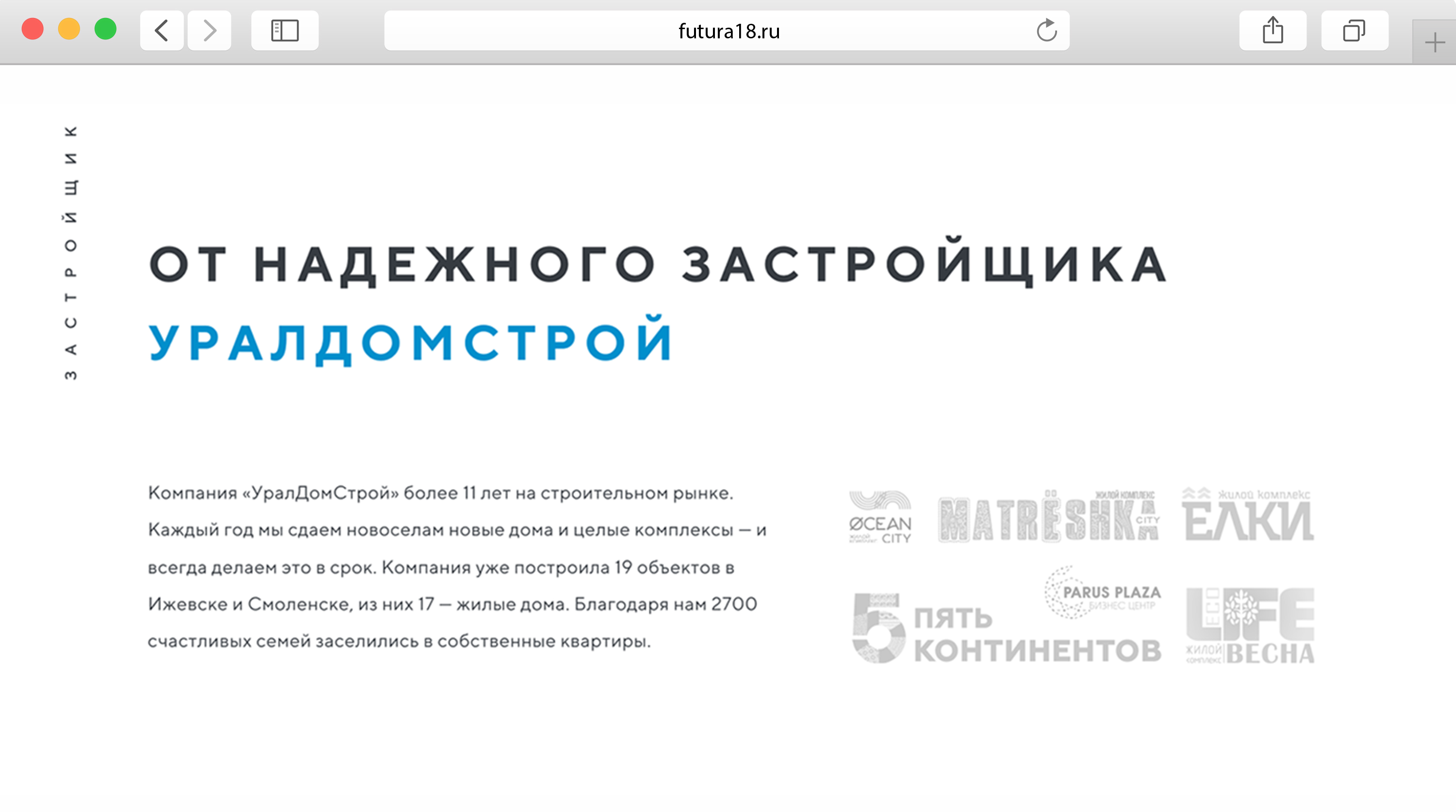
Блок с позиционированием строительной компании обязателен.
В подтверждение масштаба деятельности и надежности демонстрируем логотипы других известных проектов от бренда.

Основная задача посадочной страницы — генерация лидов.
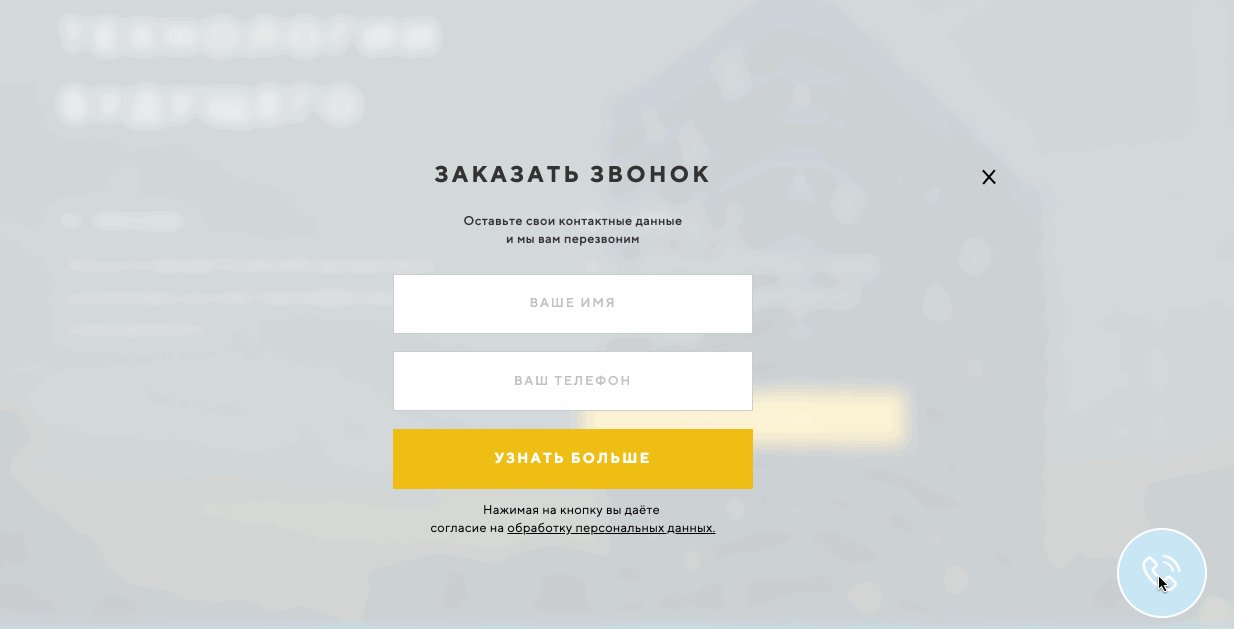
Продумывая структуру экранов, расставляем формы захвата, а также возможность заказать обратный звонок через виджет.
Присваиваем каждой форме уникальную utm-метку.

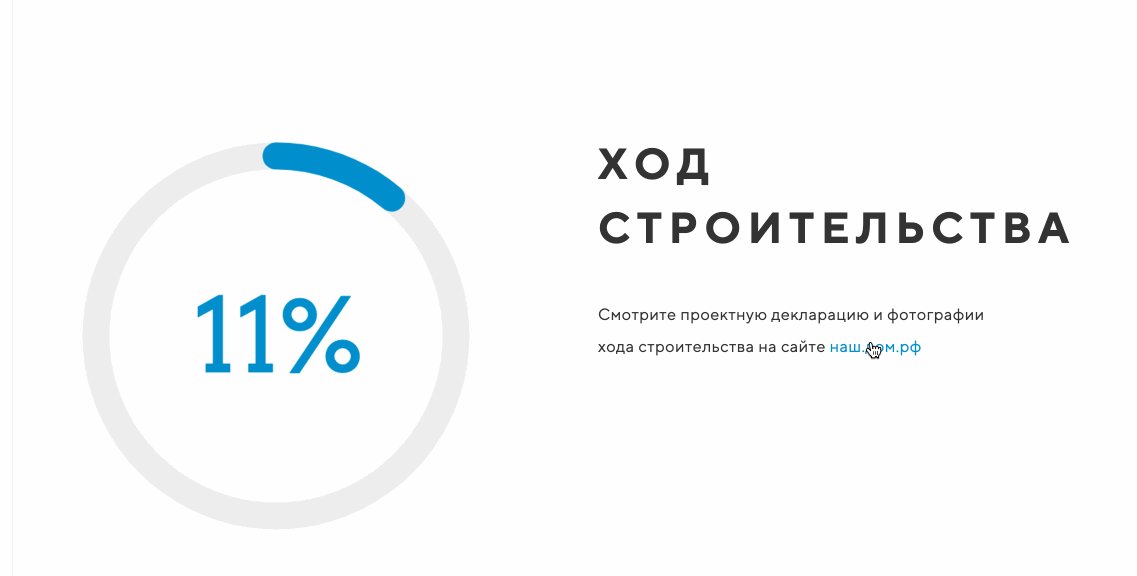
Реализуем ведение реестра документации в поле с ходом строительства.
Реестр документов находится на стороннем ресурсе, а % готовности ЖК обновляется через CMS.

При разработке лендинга обязательно учитываем возможности интеграции с CRM системой клиента и системами аналитики.
Проставляем на все кнопки форм UTM-метки, добавляем скрипты подмены номеров и сквозной аналитики.

Дизайн-решения в нашем проекте основывались на задачах:
— позиционирования: лаконичность, актуальность, забота без лишних слов,
— лидогенерации (формы захвата, преимущества),
— удобства использования сайта.
Светлый дизайн с яркими элементами позиционирует объект в легком, свежем стиле.
Ограниченная цветовая гамма демонстрирует сдержанность.
Четкость форм, геометрия блоков делает сайт простым и интуитивно понятным.
Многослойность и объем придает динамику и соответствует трендам веб-дизайна.
Живые эмоции, предметы уюта отражают душевность, помогают целевой аудитории в идентификации объекта (мое/ не мое).

Анимацию используем легкую, ненавязчивую, с умеренной скоростью.
Ее задача – акцентировать внимание на важных элементах и сделать сайт более динамичным.
Заранее согласовываем с клиентом то, какой будет анимация и для каких экранов.
Разработана в соответствии с Федеральным законом от 27.07.2006. №152-ФЗ «О персональных данных» (далее – ФЗ-152). Настоящая Политика определяет порядок обработки персональных данных и меры по обеспечению безопасности персональных данных в ООО «Социальные технологии» (далее – Оператор) с целью защиты прав и свобод человека и гражданина при обработке его персональных данных, в том числе защиты прав на неприкосновенность частной жизни, личную и семейную тайну. В Политике используются следующие основные понятия: автоматизированная обработка персональных данных – обработка персональных данных с помощью средств вычислительной техники; блокирование персональных данных - временное прекращение обработки персональных данных (за исключением случаев, если обработка необходима для уточнения персональных данных); информационная система персональных данных - совокупность содержащихся в базах данных персональных данных, и обеспечивающих их обработку информационных технологий и технических средств; обезличивание персональных данных - действия, в результате которых невозможно определить без использования дополнительной информации принадлежность персональных данных конкретному субъекту персональных данных; обработка персональных данных - любое действие (операция) или совокупность действий (операций), совершаемых с использованием средств автоматизации или без использования таких средств с персональными данными, включая сбор, запись, систематизацию, накопление, хранение, уточнение (обновление, изменение), извлечение, использование, передачу (распространение, предоставление, доступ), обезличивание, блокирование, удаление, уничтожение персональных данных; оператор - государственный орган, муниципальный орган, юридическое или физическое лицо, самостоятельно или совместно с другими лицами организующие и (или) осуществляющие обработку персональных данных, а также определяющие цели обработки персональных данных, состав персональных данных, подлежащих обработке, действия (операции), совершаемые с персональными данными; персональные данные – любая информация, относящаяся к прямо или косвенно определенному или определяемому физическому лицу (субъекту персональных данных); предоставление персональных данных – действия, направленные на раскрытие персональных данных определенному лицу или определенному кругу лиц; распространение персональных данных - действия, направленные на раскрытие персональных данных неопределенному кругу лиц (передача персональных данных) или на ознакомление с персональными данными неограниченного круга лиц, в том числе обнародование персональных данных в средствах массовой информации, размещение в информационно- телекоммуникационных сетях или предоставление доступа к персональным данным каким-либо иным способом; трансграничная передача персональных данных - передача персональных данных на территорию иностранного государства органу власти иностранного государства, иностранному физическому или иностранному юридическому лицу. уничтожение персональных данных - действия, в результате которых невозможно восстановить содержание персональных данных в информационной системе персональных данных и (или) результате которых уничтожаются материальные носители персональных данных; Компания обязана опубликовать или иным образом обеспечить неограниченный доступ к настоящей Политике обработки персональных данных в соответствии с ч. 2 ст. 18.1. ФЗ-152.
Обработка персональных данных у Оператора осуществляется на основе следующих принципов: законности и справедливой основы; ограничения обработки персональных данных достижением конкретных, заранее определенных и законных целей; недопущения обработки персональных данных, несовместимой с целями сбора персональных данных; недопущения объединения баз данных, содержащих персональные данные, обработка которых осуществляется в целях, несовместимых между собой; обработки только тех персональных данных, которые отвечают целям их обработки; соответствия содержания и объема обрабатываемых персональных данных заявленным целям обработки; недопущения обработки персональных данных, избыточных по отношению к заявленным целям их обработки; обеспечения точности, достаточности и актуальности персональных данных по отношению к целям обработки персональных данных; уничтожения либо обезличивания персональных данных по достижении целей их обработки или в случае утраты необходимости в достижении этих целей, при невозможности устранения Оператором допущенных нарушений персональных данных, если иное не предусмотрено федеральным законом.
Оператор производит обработку персональных данных при наличии хотя бы одного из следующих условий: обработка персональных данных осуществляется с согласия субъекта персональных данных на обработку его персональных данных; обработка персональных данных необходима для достижения целей, предусмотренных международным договором Российской Федерации или законом, для осуществления и выполнения возложенных законодательством Российской Федерации на оператора функций, полномочий и обязанностей; обработка персональных данных необходима для осуществления правосудия, исполнения судебного акта, акта другого органа или должностного лица, подлежащих исполнению в соответствии с законодательством Российской Федерации об исполнительном производстве; обработка персональных данных необходима для исполнения договора, стороной которого либо выгодоприобретателем или поручителем по которому является субъект персональных данных, а также для заключения договора по инициативе субъекта персональных данных или договора, по которому субъект персональных данных будет являться выгодоприобретателем или поручителем; обработка персональных данных необходима для осуществления прав и законных интересов оператора или третьих лиц либо для достижения общественно значимых целей при условии, что при этом не нарушаются права и свободы субъекта персональных данных; осуществляется обработка персональных данных, доступ неограниченного круга лиц к которым предоставлен субъектом персональных данных либо по его просьбе (далее - общедоступные персональные данные); осуществляется обработка персональных данных, подлежащих опубликованию или обязательному раскрытию в соответствии с федеральным законом.
Оператор и иные лица, получившие доступ к персональным данным, обязаны не раскрывать третьим лицам и не распространять персональные данные без согласия субъекта персональных данных, если иное не предусмотрено федеральным законом.
В целях информационного обеспечения у Оператора могут создаваться общедоступные источники персональных данных субъектов, в том числе справочники и адресные книги. В общедоступные источники персональных данных с письменного согласия субъекта могут включаться его фамилия, имя, отчество, дата и место рождения, должность, номера контактных телефонов, адрес электронной почты и иные персональные данные, сообщаемые субъектом персональных данных. Сведения о субъекте должны быть в любое время исключены из общедоступных источников персональных данных по требованию субъекта либо по решению суда или иных уполномоченных государственных органов.
Обработка Оператором специальных категорий персональных данных, касающихся расовой, национальной принадлежности, политических взглядов, религиозных или философских убеждений, состояния здоровья, интимной жизни, допускается в случаях, если: субъект персональных данных дал согласие в письменной форме на обработку своих персональных данных; персональные данные сделаны общедоступными субъектом персональных данных; обработка персональных данных осуществляется в соответствии с законодательством о государственной социальной помощи, трудовым законодательством, законодательством Российской Федерации о пенсиях по государственному пенсионному обеспечению, о трудовых пенсиях; обработка персональных данных необходима для защиты жизни, здоровья или иных жизненно важных интересов субъекта персональных данных либо жизни, здоровья или иных жизненно важных интересов других лиц и получение согласия субъекта персональных данных невозможно; обработка персональных данных осуществляется в медико-профилактических целях, в целях установления медицинского диагноза, оказания медицинских и медико- социальных услуг при условии, что обработка персональных данных осуществляется лицом, профессионально занимающимся медицинской деятельностью и обязанным в соответствии с законодательством Российской Федерации сохранять врачебную тайну; обработка персональных данных необходима для установления или осуществления прав субъекта персональных данных или третьих лиц, а равно и в связи с осуществлением правосудия; обработка персональных данных осуществляется в соответствии с законодательством об обязательных видах страхования, со страховым законодательством. Обработка специальных категорий персональных данных должна быть незамедлительно прекращена, если устранены причины, вследствие которых осуществлялась их обработка, если иное не установлено федеральным законом. Обработка персональных данных о судимости может осуществляться Оператором исключительно в случаях и в порядке, которые определяются в соответствии с федеральными законами.
Сведения, которые характеризуют физиологические и биологические особенности человека, на основании которых можно установить его личность - биометрические персональные данные - могут обрабатываться Оператором только при наличии согласия в письменной форме субъекта.
Оператор вправе поручить обработку персональных данных другому лицу с согласия субъекта персональных данных, если иное не предусмотрено федеральным законом, на основании заключаемого с этим лицом договора. Лицо, осуществляющее обработку персональных данных по поручению Оператора, обязано соблюдать принципы и правила обработки персональных данных, предусмотренные ФЗ-152.
Оператор обязана убедиться в том, что иностранным государством, на территорию которого предполагается осуществлять передачу персональных данных, обеспечивается адекватная защита прав субъектов персональных данных, до начала осуществления такой передачи. Трансграничная передача персональных данных на территории иностранных государств, не обеспечивающих адекватной защиты прав субъектов персональных данных, может осуществляться в случаях: наличия согласия в письменной форме субъекта персональных данных на трансграничную передачу его персональных данных; исполнения договора, стороной которого является субъект персональных данных.
Субъект персональных данных принимает решение о предоставлении его персональных данных и дает согласие на их обработку свободно, своей волей и в своем интересе. Согласие на обработку персональных данных может быть дано субъектом персональных данных или его представителем в любой позволяющей подтвердить факт его получения форме, если иное не установлено федеральным законом. Обязанность предоставить доказательство получения согласия субъекта персональных данных на обработку его персональных данных или доказательство наличия оснований, указанных в ФЗ-152, возлагается на Оператора.
Субъект персональных данных имеет право на получение у Оператора информации, касающейся обработки его персональных данных, если такое право не ограничено в соответствии с федеральными законами. Субъект персональных данных вправе требовать от Оператора уточнения его персональных данных, их блокирования или уничтожения в случае, если персональные данные являются неполными, устаревшими, неточными, незаконно полученными или не являются необходимыми для заявленной цели обработки, а также принимать предусмотренные законом меры по защите своих прав. Обработка персональных данных в целях продвижения товаров, работ, услуг на рынке путем осуществления прямых контактов с потенциальным потребителем с помощью средств связи, а также в целях политической агитации допускается только при условии предварительного согласия субъекта персональных данных. Указанная обработка персональных данных признается осуществляемой без предварительного согласия субъекта персональных данных, если Компания не докажет, что такое согласие было получено. Оператор обязан немедленно прекратить по требованию субъекта персональных данных обработку его персональных данных в вышеуказанных целях. Запрещается принятие на основании исключительно автоматизированной обработки персональных данных решений, порождающих юридические последствия в отношении субъекта персональных данных или иным образом затрагивающих его права и законные интересы, за исключением случаев, предусмотренных федеральными законами, или при наличии согласия в письменной форме субъекта персональных данных. Если субъект персональных данных считает, что Оператор осуществляет обработку его персональных данных с нарушением требований ФЗ-152 или иным образом нарушает его права и свободы, субъект персональных данных вправе обжаловать действия или бездействие Оператора в Уполномоченный орган по защите прав субъектов персональных данных или в судебном порядке. Субъект персональных данных имеет право на защиту своих прав и законных интересов, в том числе на возмещение убытков и (или) компенсацию морального вреда в судебном порядке.
Безопасность персональных данных, обрабатываемых Оператора, обеспечивается реализацией правовых, организационных и технических мер, необходимых для обеспечения требований федерального законодательства в области защиты персональных данных. Для предотвращения несанкционированного доступа к персональным данным Оператором применяются следующие организационно-технические меры: назначение должностных лиц, ответственных за организацию обработки и защиты персональных данных; ограничение состава лиц, имеющих доступ к персональным данным; ознакомление субъектов с требованиями федерального законодательства и нормативных документов Оператора по обработке и защите персональных данных; организация учета, хранения и обращения носителей информации; определение угроз безопасности персональных данных при их обработке, формирование на их основе моделей угроз; разработка на основе модели угроз системы защиты персональных данных; проверка готовности и эффективности использования средств защиты информации; разграничение доступа пользователей к информационным ресурсам и программно- аппаратным средствам обработки информации; регистрация и учет действий пользователей информационных систем персональных данных; использование антивирусных средств и средств восстановления системы защиты персональных данных; применение в необходимых случаях средств межсетевого экранирования, обнаружения вторжений, анализа защищенности и средств криптографической защиты информации; организация пропускного режима на территорию Оператора, охраны помещений с техническими средствами обработки персональных данных.
Иные права и обязанности Оператора, как оператора персональных данных определяются законодательством Российской Федерации в области персональных данных. Должностные лица Оператора, виновные в нарушении норм, регулирующих обработку и защиту персональных данных, несут материальную, дисциплинарную, административную, гражданско-правовую или уголовную ответственность в порядке, установленном федеральными законами.
